*この記事にはアフィリエイトリンクが含まれてます。

どうも!Kzumaです!
今回の記事はWordPressのテーマXeoryでデカサムネのTwitterカードを使いたいけど、設定の仕方がわからない!
どうやってやるの!?って悩みを解決しちゃいます!
一般的にALL in One SEOで設定できるんですけど、テーマのXeoryと干渉して出来ませんでした!
根本から解決したいと思います!
目次
注意事項!自己責任でお願いします!
導入テーマのプログラムを書き換えるので、何が起きても自己責任でお願いします!
書き換えたせいで支障がきたす場合もあるかもしれませんのでバックアップを取ってから実行するのをオススメします
ブログ記事のデータさえ残っていればテーマを入れ直せば解決できると思いますけど、保証は出来ないので自己責任でお願いします!
端的に言うとsummaryからsummary_large_imageに変えるだけです!
そもそもTwitterカードって何?

出典:Image by Gerd Altmann from Pixabay
半年以上ブログ記事をTwitterにあげて来た私ですが、昨日初めてTwitterカードなるモノを知ったんですよw
とりあえずTwitterに乗せれれば良いやって思っていたんですけど、サムネが小さくてせっかく作ったサムネも意味ね−じゃんって思ったのが今回の記事の始まりでした
Twitterでブログが伸びている人のつぶやきを見るたびにあのデカサムネってどうやるんだ?って思っていたんですよ
なんかプラグインとかでやっているのかなって思っていたんですけど、まぁいいやって流していましたが、最近良く視界に入ってくるので少しの工夫で記事が伸びるなら私も使いたい!って思ってやり方を探しました
でも出てくるのは特定のテーマでしか使えない方法やプラグイン自体を変えなきゃ出来ないみたいだったので絶望しましたよ
でも、諦めず探しているとソースコードから書き直せば良いって記事を見つけたのでそれを参考にしながら頑張りました
そして無事にデカサムネのTwitterカードが使えるようになったので同じテーマで困っている人がいるかも知れないので記事として残して置きます!
Twitterでサムネ+説明+タイトルが書いてあるやつ
デカサムネってだけじゃ良くわからないと思うのでデカサムネと初期のチビサムネの写真を乗っけておきますね
せっかく作ったサムネがろくに見えなかったのに、きちんと全体が見えるようになったので取っつきやすいものになったんじゃないでしょうか?
これがデカサムネのTwitterカードです
デカサムネのTwitterカード

そして今まで使っていたチビサムネのTwitterカードがこちらですね
チビサムネのTwitterカード

デカサムネに変えることでクリック率が上がるのかまだわかりませんが、ひとまず目につくようになるはずです!
Twitterを流し見してるときにも目に入って思わず見ちゃうんじゃないですか?
少なからず、私は面白そうな内容のサムネが目に入ったらすぐに飛んじゃいます
どうやって設定するの?

出典:Image by Gerd Altmann from Pixabay
御託はいらねぇ!さっさとやり方教えろください!って方もいるんで早速紹介していきたいと思います
できる限り画像を乗せてわかりやすく説明していきたいと思います!
一般的にALL In One SEOを使って設定する
All In One SEOを使って設定出来るって記事が多数あるんですけど、その通りにやってもなかなかうまく行かず頭の中で???が浮かびまくって投げ出してしまう所でしたが、なんとか踏みとどまって最後まで設定出来ました
テーマとプラグインが競合して設定出来ないなんて思いもしませんでしたね
てっきり、私は入れたプラグインの設定をテーマが汲み取って設定してくれるものだと思っていたんですけど違いました
優先順位としてテーマの方が上だったみたいです
コレも私の予想なんで正確なことはわからないんで、とりあえずテーマもプラグインの方も同じ設定にしておけばいっか!ってことになりましたw
そのためにここでプラグインの設定を載せて、あとにテーマの方の設定方法も載せてます!
プラグインでのTwitterカードの設定のやりかた
サイドバーのところからプラグインって項目にカーソルを持っていくと新規追加ってところがあるんでそこからインストールしてください
キーワードの右隣に「All in One SEO」って入力してくれれば下の画像ように出てくると思います

画像では「有効化」になっていますけど、インストールしてなかったら「今すぐインストール」って出てるんでそこをクリックしてインストールしてください!
インストール終わったら準備完了なんで、画像の通りにクリックしていくだけです!
ここからTwitterカードの設定をして行こうかと思います!
まずこの画像通りにクリックしていってください!
①、②をクリックしていけば下の画像のページ行きます

③にTwitterのURLとIDを入力していきます
注意点としてTwitterの@は入れずにその後の文字を入力してください
そして忘れずに④で保存してから、⑤に移ってください
⑤をクリックするとこのページに飛ぶんで画像通りに操作してみてください

そーするとTwitterカードの機能を有効にするボタンがあるんで、ONにしてください!
ONにするとこの画面が出てくるので①通りに操作してください!

Default Card Typeのドロップボタンをクリックすれば2つの選択肢が出てくると思います
もしかしたら子テーマなどで4つの項目が出てくるかもしれませんが、Summary with Large Imageがあると思うんでそれを選択してください
この項目でTwitterカードのタイプを選択するものなので忘れずに、Summary with Large Image・(大きな画像の概要)を選択してください
ここまで出来たらもうあとちょっとでプラグインの設定はおしまいです!

ここでどんな画像を使うか選べれるんですよ
とりあえず、この画像を使いたいんだ!って思いが無いならアイキャッチ画像を選択してください!
上から2番目の項目がアイキャッチ画像になっているんで、そこを選択するだけです
バージョンによるのか言語設定によるのかわかりませんが、アイキャッチって書かれてたり、注目画像って書かれている場合があります!
私が翻訳したときは、注目画像って書かれてましたね
ここまで終わったら後は忘れずに右上の保存ボタン押してください!
これで設定は完了です
Xeoryのテーマと干渉して上手く設定出来ない場合がある

出典:Photo by Yasin Yusuf on Unsplash
最初でも書いたんですけど、テーマとプラグインが競合しているなんて思ってなくて中々解決できずに私も躓いてました
プラグインで設定出来ればちょ−簡単だったのに、いくら説明通りに設定しても求めているデカサムネのTwitterカードが表示されない。。。
「なんでだよ、なんでなんだよ! やったらんね!」って投げて飯食べに行きましたよねw
でも途中で諦めたらサムネを作ってる意味が無いよなぁって思って頑張りました
パソコンを結構触ったりしている人ならすぐにできると思いますよ
でもパソコンに触りたての人は見ただけで嫌になるかもしれませんが画像も付けておくんで諦めないでください!
干渉したときの対処法
対処法は干渉しているプラグインを消すことです
ですが、今まで使って来たものを消すのは勇気がいると思うんで、致命的な問題が起きるまではそのままにする!って選択をしましたw
とりあえず求めていた機能が使えればいっか程度の軽い気持ちでしたねw
プログラムの一部を書き換えるだけなんで、駄目だったらもとに戻せば治るだろうって思っていたのでそのまま書き換えをしました
問題なく動いてるからヨシ!ってことでw
テーマでのTwitterカードの設定のやりかた
ブログを始める時にレンタルサーバーを借りてそこにテーマをアップロードしたと思うんですよ
そのレンタルサーバーに置いたデータを直接書き換える感じです
私が借りているサーバーはエックスサーバーですから、これに沿って説明していきます
レンタルサーバーで細部は違うんですけど、書き換える場所は同じなので頑張って行きましょう!
最初にFTPサーバーにログインするところからですね

ここでレンタルサーバーと契約した時に発行されたFTPサーバーのIDとPWでログインしてください
そしたらこんな画面が出てくると思います

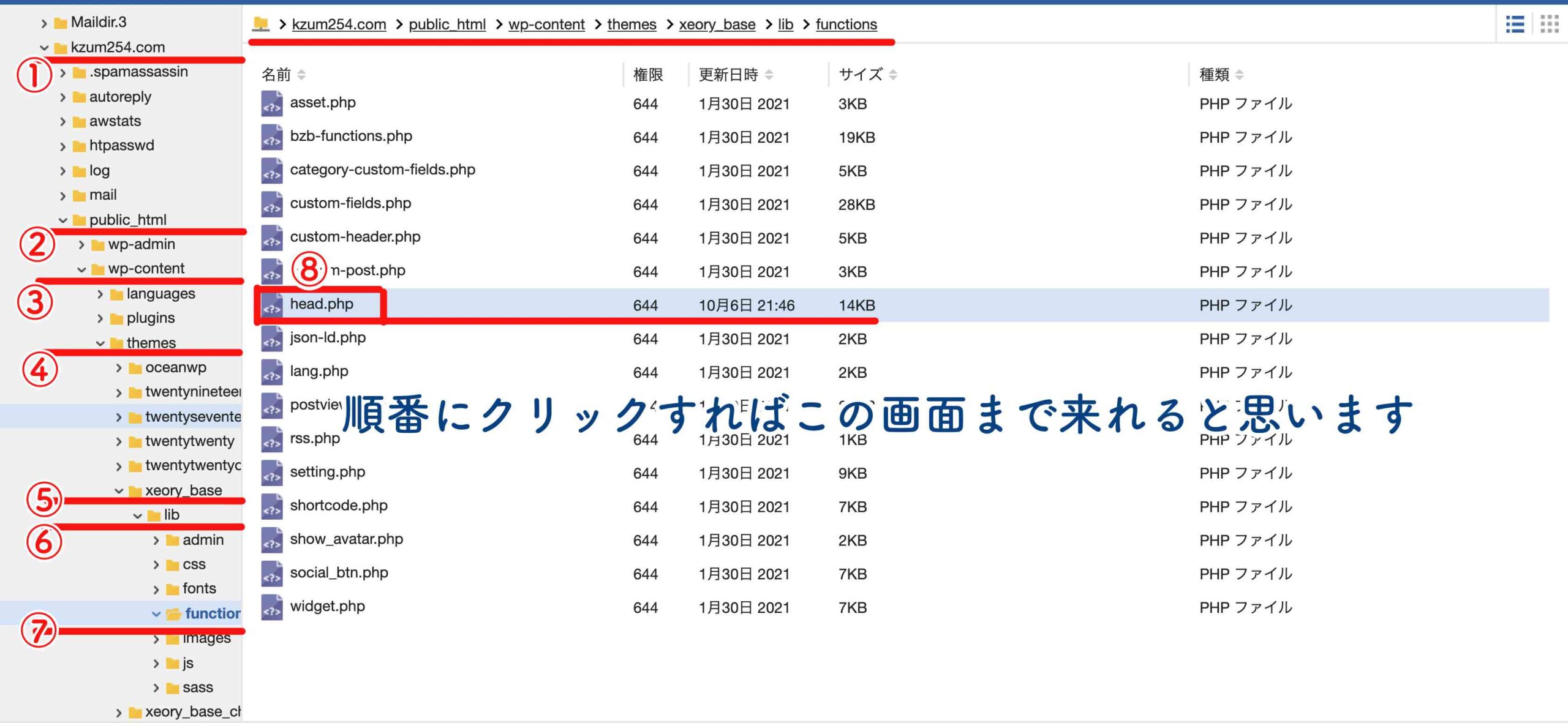
後はクリックしてこの画面まで行くだけですね

この順番でクリックしていけば、たどり着けると思います
自分のURL > public_html > wp-content > themes > xeory_base > ib >functions> head.php
head.phpまで来たらこれを編集して行きます!
ファイルをクリックして薄青色で表示されたら上段のバーから編集をクリックします
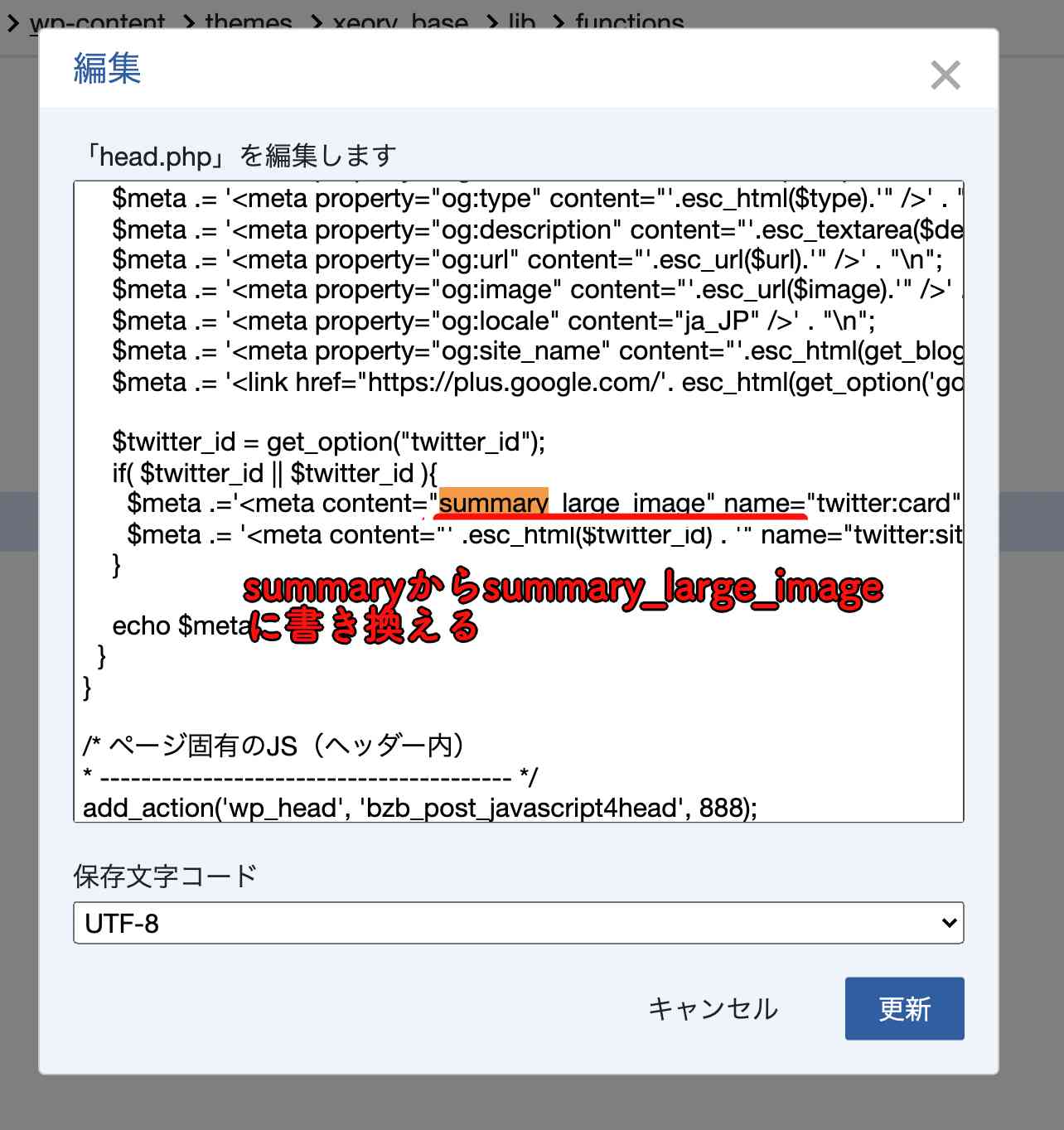
編集をクリックするとこの画面が出てくると思います

ここでなんかわからない物がいっぱい書かれているんですけど、安心してください!
目的のものは検索を使ってすぐに見つけれますから!
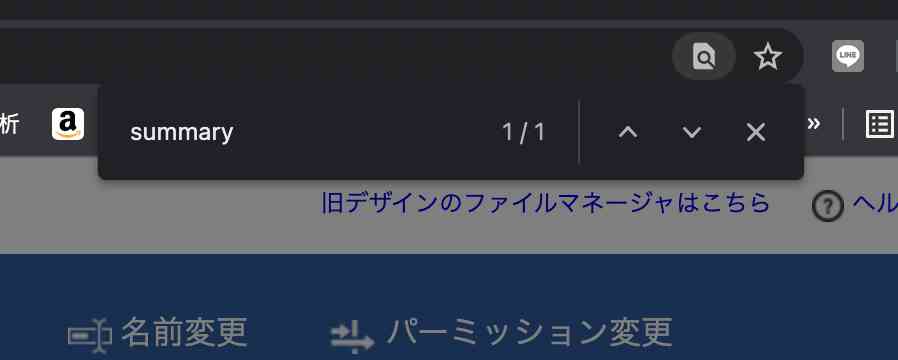
macならcommand+F、WindowsならControl+Fで検索欄が出てくると思います

右上にこんなのが出てくるんでそこにSummaryって入力してエンターを押せばお目当てのところに行ってくれます
画像ではもう書き換えてあるんですけど、皆さんのではSummaryのままなんで書き換えてください!
summaryからsummary_large_imageに書き換えれば作業は完了です

忘れずに更新ボタンを押してから閉じてください!
間違って『”』←これを消さないように気をつけてくださいね
『””』の間に書くからプログラムは認識してくれるんです
無いと全く違った意味になるんでご注意を!
記事内設定のやりかた
毎回記事内でも設定して置かないと反映されないので注意してください!
またひと手間増えるのかって思いますが、この手間なんて誤差範囲なんでちゃんとやりましょう!
その設定方法も詳しく書いておきたいと思います!
記事作成の時にキーワードやカテゴリーが記事下にあると思うんですよ
それらと同じようにAll in One SEOって項目があると思うんでそこから設定していきます
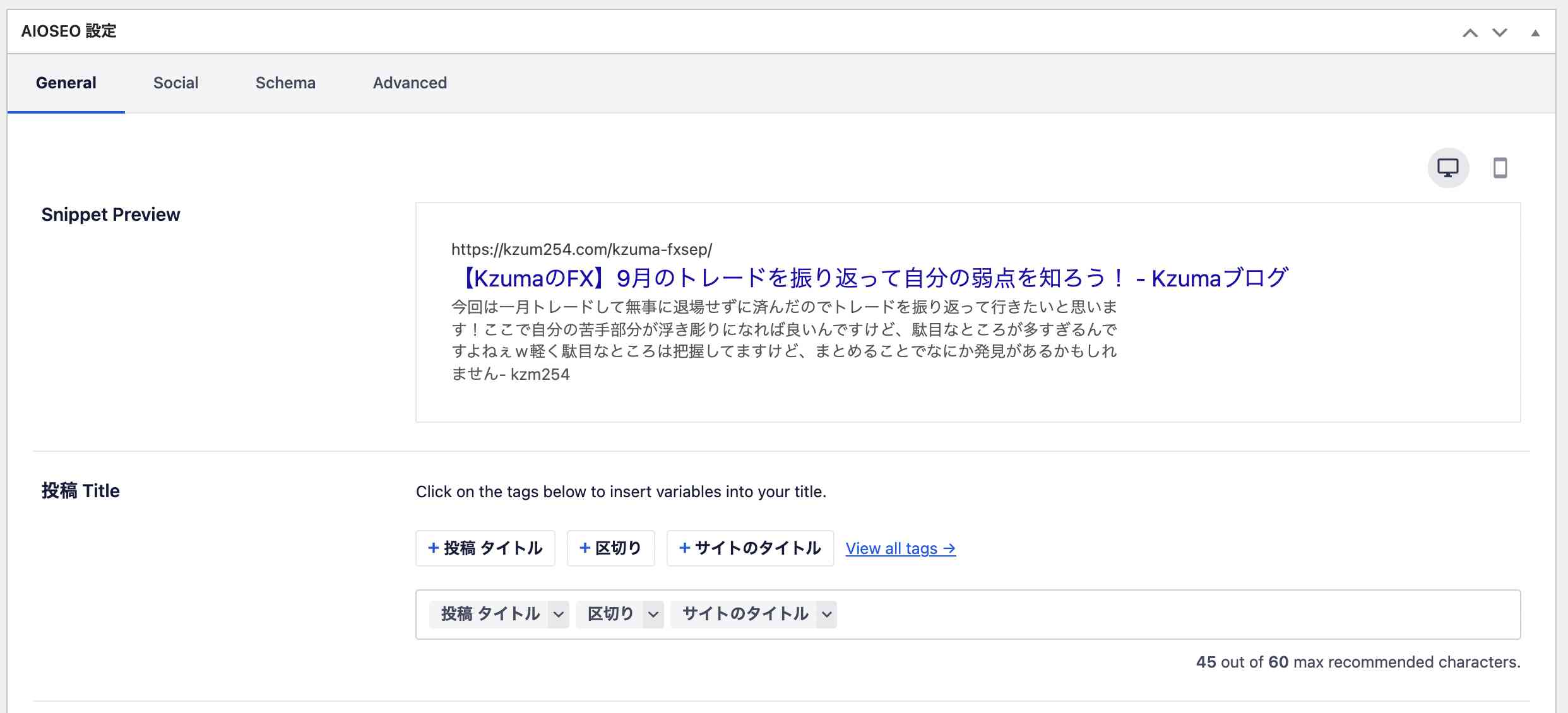
こんな画面があると思うんですよ

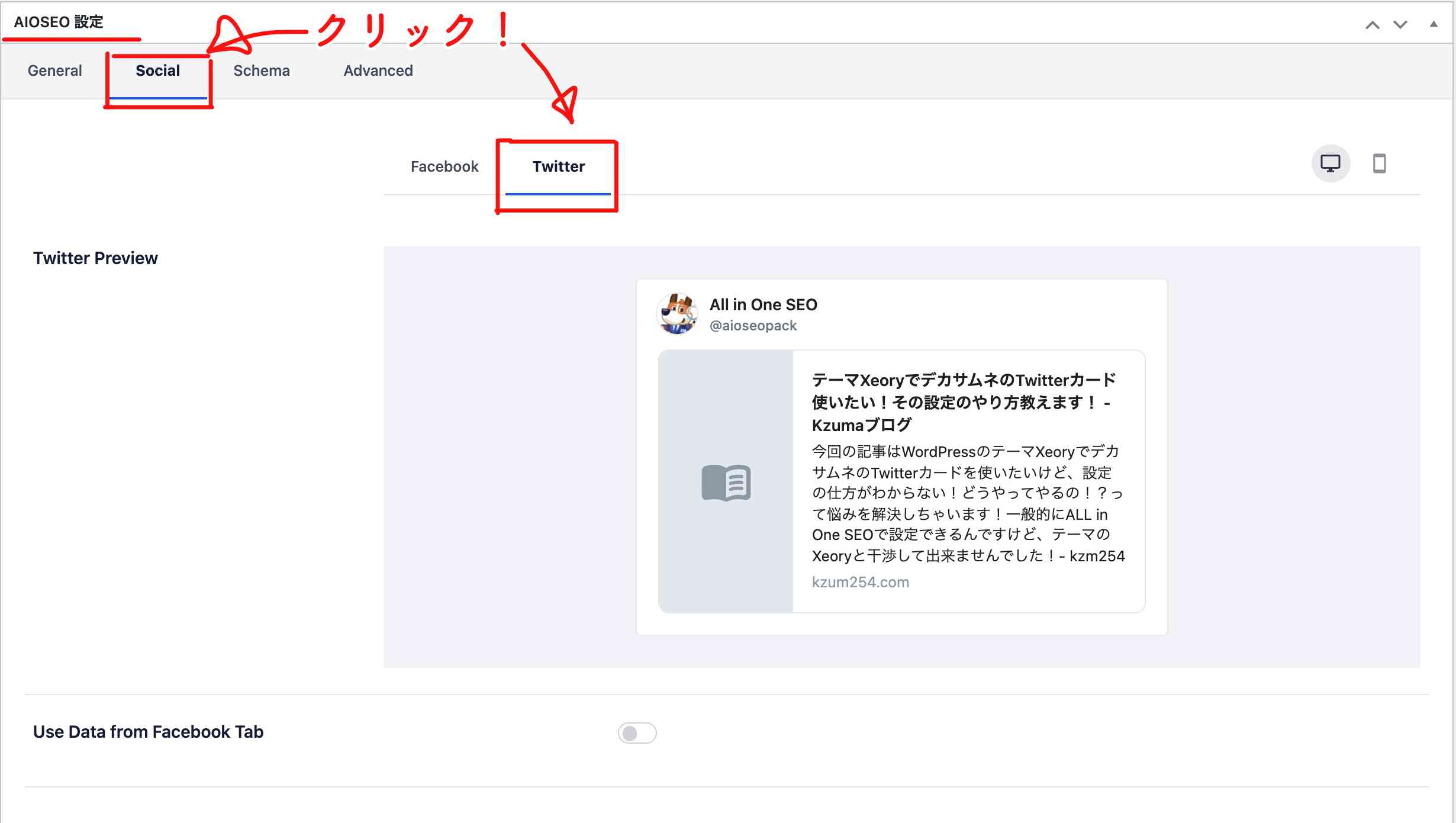
この画面のSocialって項目をクリックしてください
クリックしたらこの画面が出てくるんで、Twitterってところをクリックしていってください!

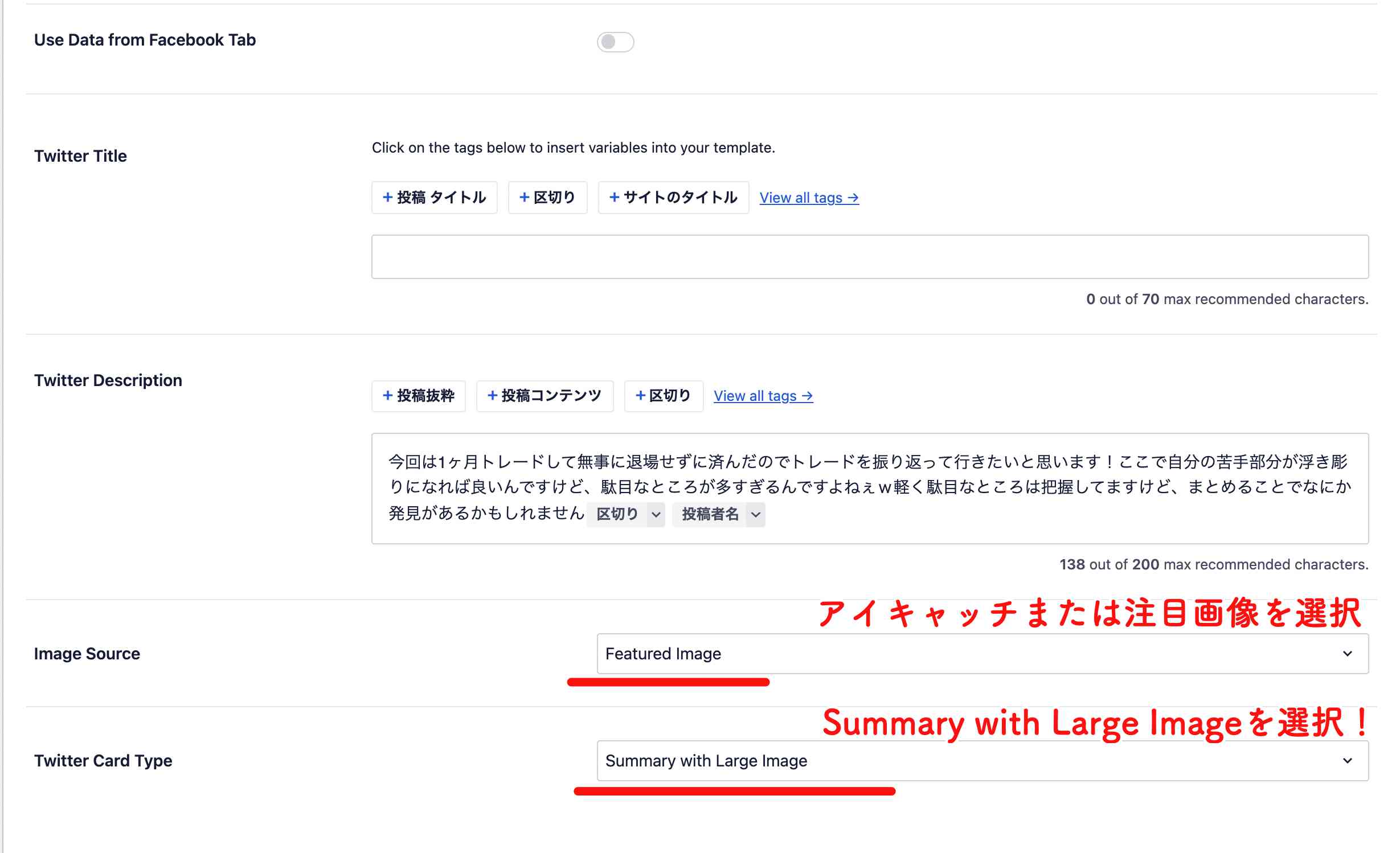
そしたら下にスクロールしていくとタイトルと概要を入力できるところが出てくると思います
それの下が今回のメインです!
画像通りに変更してみてください

変更できたら作業完了です!
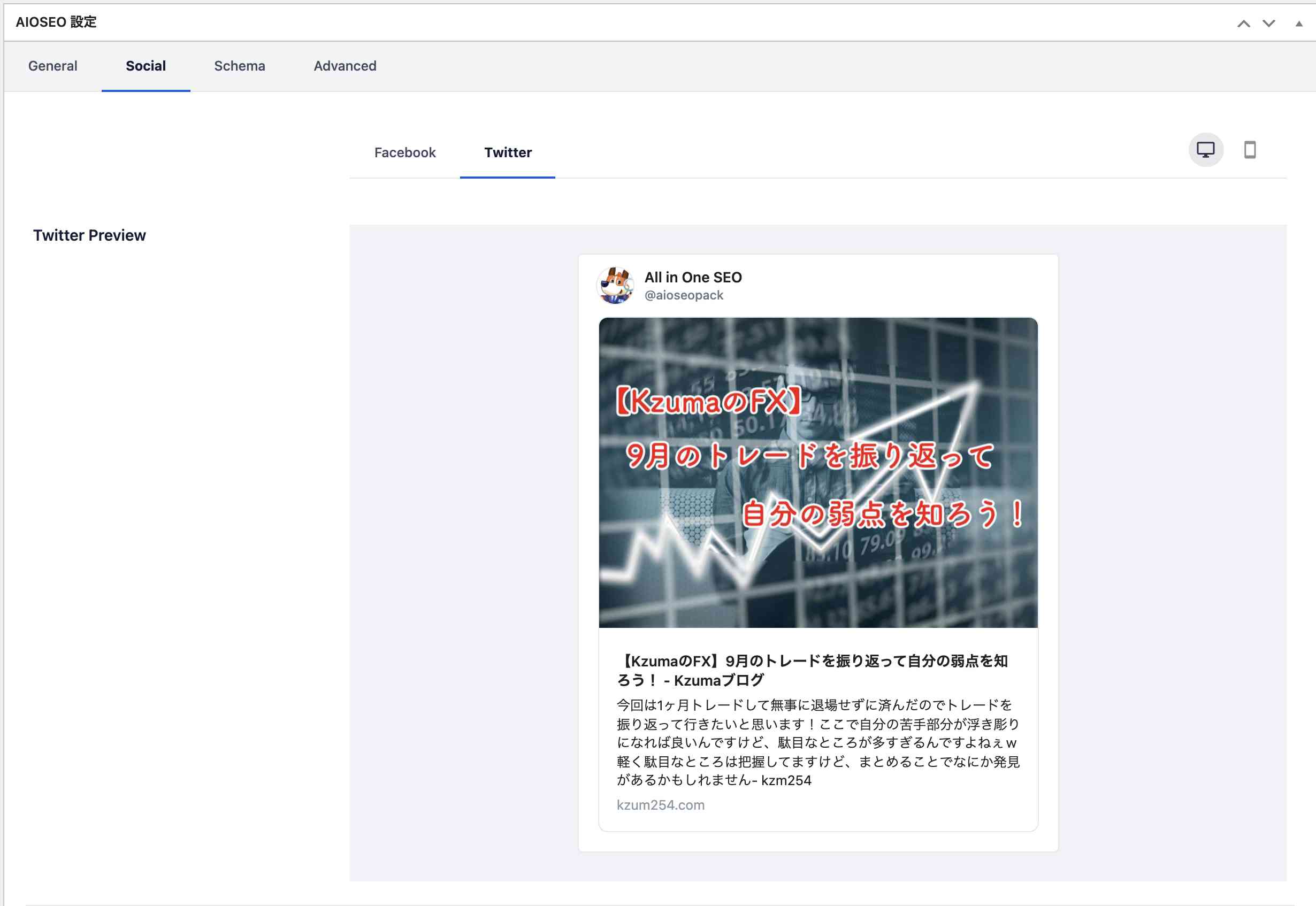
注意としてここを変更してもすぐにはプレビューは更新されません!
公開してからもう一度見てみると更新されてちゃんとデカサムネで表示されます

毎回記事書く時にここも設定しておかなきゃチビサムネのTwitterカードで投稿されちゃうんでお気をつけください!
本当に表示されているか調べる方法

出典:Image by Robin Higgins from Pixabay
諸々もの設定を完了させても本当にデカサムネで表示されているかわからないじゃないですか
そんなときはCard validatoで確認することができるんですよ!
名前だけじゃよくわからないんと思うんですけど、Twitterが運営してるTwitter検証ツールってところですね
ここでどんな風に見えるのか確認してからTwitterに上げましょう!
でもいちいちよくわからんもの使いたくねぇ!って人はTwitterにそのままアップしてできてるか確認してみるのも良いかもしれませんね
出来てなかったらその投稿を削除しなきゃいけないんですけどねw
Twitterの検証ツールCard validatorを紹介
今までしてきた作業が本当に出来ているのかここで確認して憂いをなくしていきましょう!
ここからTwitterの検証ツールにアクセスして行きましょう
最初にTwitterIDでログインを求められるのでログインしていきましょう
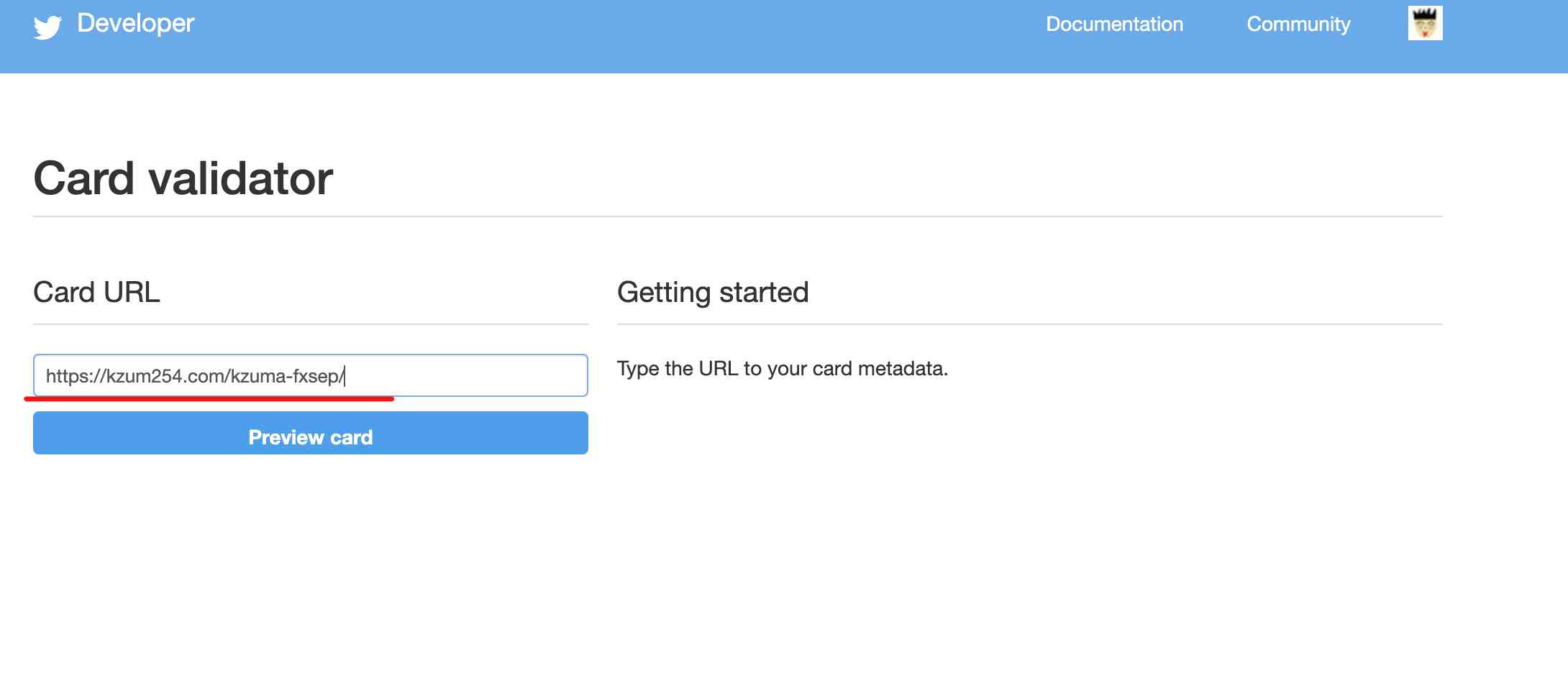
ログインしたらこの画面が出てくると思います

赤線が引かれているところに自サイトのURLを入れて下のボタンを押しましょう
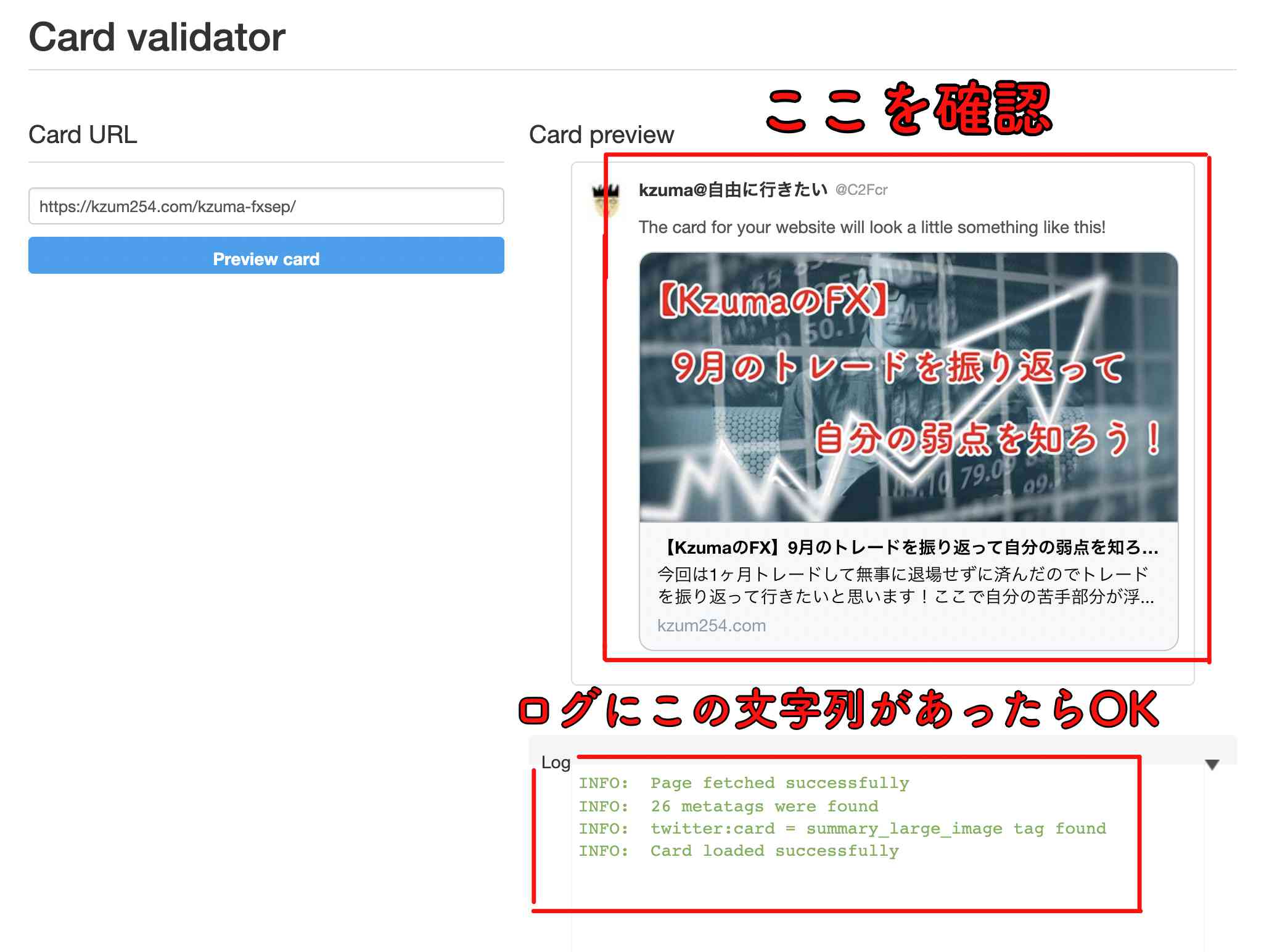
そしたらこの画面が出てくると思います

そしたら画像にある通りになっていたら成功です!
駄目だったらもう一度設定を見直してみましょう!
まとめ
それじゃ今回はこの辺にしておきましょうかね
実際にやることは簡単なんですけど、知らないと触るのすら怖いんですよねぇ
プログラムがどう動いているのかわからないので、一文字でも間違えるとちゃんと動作しないので、最初の状態に戻すか、目で間違い箇所を探ってみましょう!
・できるならプラグインでやりたかった
・プログラム編集は自己責任で!
・わかりにくかったらごめんなさいORZ
・以上!
それでは最後までありがどうございます!
ばいばい↑!